
An eCommerce shopping experience on Shopify.
KIPP’s e-commerce website targets parents, grandparents, and anyone shopping for kids’ apparel, primarily in North America, Canada, and Europe. Renowned for providing high-quality, trendy children's fashion at affordable prices, KIPP sought to launch its direct-to-consumer (D2C) platform amidst the challenges posed by the pandemic to sustain its operations.BROOKLYN
2020
2020
WEBSITE︎︎︎
Role
User Researcher
Design Strategist
Visual Designer
User Researcher
Design Strategist
Visual Designer
Team
Solo
Solo
Timeline
6 Months
6 Months
Deliverables
User Research
Web Design
Content Design
Packaging Design
Marketing Campaign
User Research
Web Design
Content Design
Packaging Design
Marketing Campaign
Tools
Adobe CC
Figma
G Suite
Adobe CC
Figma
G Suite
Problem
BUILDING A FASHION AND APPAREL E-COMMERCE WEBSITE
The challenge at hand was to shift KIPP from a B2B wholesale brand to a D2C e-commerce brand, ensuring the retention of existing customers amidst the global pandemic. Despite possessing strong brand affinity and an established market, the objective was to develop an end-to-end user experience that aligned with the expectations of existing customers while also appealing to new audiences. Meeting sales target became the main KPI along with increasing social media following.
The challenge at hand was to shift KIPP from a B2B wholesale brand to a D2C e-commerce brand, ensuring the retention of existing customers amidst the global pandemic. Despite possessing strong brand affinity and an established market, the objective was to develop an end-to-end user experience that aligned with the expectations of existing customers while also appealing to new audiences. Meeting sales target became the main KPI along with increasing social media following.
Project Goals
USER EXPERIENCE
BRAND REPOSITIONING
- Conceptualize and design an online store, ensuring a user-friendly interface and seamless navigation.
- Incorporate IG shop functionalities to enhance the shopping experience and invite web traffic.
BRAND REPOSITIONING
- Implement a brand refresh to align with current market trends and consumer expectations.
- Introduce new packaging to complement the brand's online presence.
USER RESEARCH
MARKETING STRATEGY
- Leverage user research to inform website development and design decisions.
- Continuously enhance the user experience through digital analytics and customer feedback.
MARKETING STRATEGY
- Execute robust growth marketing strategies to increase brand visibility and attract a wider audience.
- Establish exciting influencer partnerships to amplify the brand's reach.

Demographics
LEVERAGING THE CURRENT CUSTOMER
Kipp is renowned for its blend of fashionability, quality, and affordability offering a range of clothing for newborns to tween kids. This positions parents as the primary target user group. These key selling points have established a strong customer base, particularly appealing to young mothers, grandparents, and adults seeking children's wear in physical stores. Given the brand's strong affinity with these demographics, we aimed to model the user experience based on the current consumer, expanding and optimizing it for a more inclusive and comprehensive approach.
Kipp is renowned for its blend of fashionability, quality, and affordability offering a range of clothing for newborns to tween kids. This positions parents as the primary target user group. These key selling points have established a strong customer base, particularly appealing to young mothers, grandparents, and adults seeking children's wear in physical stores. Given the brand's strong affinity with these demographics, we aimed to model the user experience based on the current consumer, expanding and optimizing it for a more inclusive and comprehensive approach.
PRIMARY USERS
The primary target demographic comprises young mothers who engage in shopping activities on Instagram, ultimately being redirected to the website for the final checkout process.
The primary target demographic comprises young mothers who engage in shopping activities on Instagram, ultimately being redirected to the website for the final checkout process.
SECONDARY USERS
Dads have been identified as the secondary user group, acknowledging their influence and involvement in the children's wear purchasing decisions.
Dads have been identified as the secondary user group, acknowledging their influence and involvement in the children's wear purchasing decisions.
TERTIARY USERS
Grandparents and other adults constitute the tertiary user group, recognizing their occasional engagement in shopping for children's apparel.
Grandparents and other adults constitute the tertiary user group, recognizing their occasional engagement in shopping for children's apparel.
The Process
CREATING A PROJECT FRAMEWORK
As the sole designer and marketer, establishing a guiding framework was crucial for clarity and strategic planning. This framework played a pivotal role in meeting deadlines, aligning with project goals, and ensuring a concise yet highly effective process.
![]()
As the sole designer and marketer, establishing a guiding framework was crucial for clarity and strategic planning. This framework played a pivotal role in meeting deadlines, aligning with project goals, and ensuring a concise yet highly effective process.

Foreseen Challenges
PROJECT SCOPE
The main challenges included selecting a hosting platform capable of managing the entire inventory efficiently and identifying a suitable vendor for website development with a strong backend.
The main challenges included selecting a hosting platform capable of managing the entire inventory efficiently and identifying a suitable vendor for website development with a strong backend.
User Research
BUILDING A CASE
Conducted thorough research, blending design thinking and research approaches to understand market dynamics and user needs. Utilizing existing customer data, shopping trends, and stakeholder interviews, I crafted solutions through conceptual ideations, design systems, prototypes, and usability testing, leading to the final output.
Conducted thorough research, blending design thinking and research approaches to understand market dynamics and user needs. Utilizing existing customer data, shopping trends, and stakeholder interviews, I crafted solutions through conceptual ideations, design systems, prototypes, and usability testing, leading to the final output.
Desk Research
SUPPORTIVE DATA
Drawing upon business insights and customer sales data, I explored the online shopping market and social media trends to bolster brand growth. This methodology was applied to fortify the findings and devise an effective strategy for progression.
![]()
Drawing upon business insights and customer sales data, I explored the online shopping market and social media trends to bolster brand growth. This methodology was applied to fortify the findings and devise an effective strategy for progression.

HMW
DESIGN RESEARCH
- Meet user experience expectations through an e-commerce website?
- Expand the current customer base of Kipp?
User Interviews
INVESTIGATING THE NEEDS OF AN ONLINE SHOPPER
To address this, I chose to create an interview guide with around 10 open-ended questions for stakeholders, potential users, and existing customers.
-
How often do you engage in online shopping for your children?
-
Compare the experience of shopping for yourself to that of shopping for your kids. What notable differences do you observe?
-
Do you tend to discover new items through social media browsing? If so, please provide more details.
-
When shopping online, do you prefer using a mobile app or a mobile website? Can you share an example?
-
Which brand websites do you typically visit, and what factors influence your preference?
-
When making online purchases, what features do you consider most crucial?
-
How can we customize the online experience to help you find the most suitable items for your child?
-
What is your preferred duration and time of day for online browsing and shopping on a regular day?
-
To what extent do you take your child's opinions into account when shopping online for them?
- Can you share some of your preferred online shopping websites and the reasons behind your choices?
User Insights
5 STAKEHOLDER INTERVIEWS
“We should focus on making an app that is compatible with different screens and devices.”
“We need to make an end to end user experience that retains our existing customers.”
“A tight consumer journey map will help us shorten the checkout funnel and crush the conversion rates too.”
“We should focus on making an app that is compatible with different screens and devices.”
“We need to make an end to end user experience that retains our existing customers.”
“A tight consumer journey map will help us shorten the checkout funnel and crush the conversion rates too.”
17 USER INTERVIEWS
“An easy navigation and shorter scrolls are important for a quicker checkout.”
“I usually browse through your IG to decide what I will purchase since you have beautiful photoshoots.”
“Detailed product descriptions and you may also like sections help me make my shopping decisions.”
“An easy navigation and shorter scrolls are important for a quicker checkout.”
“I usually browse through your IG to decide what I will purchase since you have beautiful photoshoots.”
“Detailed product descriptions and you may also like sections help me make my shopping decisions.”
Affinity Map
FINDING DESIGN OPPORTUNITIES
Synthesizing the insights, I extracted keywords from all my interviews and main concerns to categorize them under three themes Utilizing data from the interviews and desk research, I identified both functional and non-functional design requirements to guide the website’s UX/UI and content decisions. This research also aids in setting parameters for usability testing.
USER INSIGHTS
Synthesizing the insights, I extracted keywords from all my interviews and main concerns to categorize them under three themes Utilizing data from the interviews and desk research, I identified both functional and non-functional design requirements to guide the website’s UX/UI and content decisions. This research also aids in setting parameters for usability testing.
USER INSIGHTS
- We identified that users want to make mindful purchases of clothing that convey a certain level of transparency in communicating the make, fabric, and care details.
-
They also desire an informative experience that closely resembles in-person shopping to minimize the need for back-and-forth discussions regarding returns, exchanges, and refunds.
- Users prefer a minimalistic and clean look that resembles a lookbook, allowing them to view all the profiles, stitching, and design details of the garment.

User Personas
AN IDEAL KIPPER
I created two distinct personas—one portraying a homemaker mother of five, a loyal customer, and the other depicting a brand-new young couple navigating family life as potential customers. Analyzing different scenarios allowed me to address the needs of existing users familiar with the brand and their preferences, as well as new visitors who would need an introduction to the brand offerings.
![]()
I created two distinct personas—one portraying a homemaker mother of five, a loyal customer, and the other depicting a brand-new young couple navigating family life as potential customers. Analyzing different scenarios allowed me to address the needs of existing users familiar with the brand and their preferences, as well as new visitors who would need an introduction to the brand offerings.

Information Archiecture
MAPPING OUT THE SITE
A key responsibility involved generating a site map to visually outline the pages and encompass the entirety of the website, including its content. This process guarantees that users can effortlessly navigate and locate the necessary information, fostering a smooth and user-friendly experience. As the only design team member, it also aided me in outlining and organizing my efforts.
![]()
A key responsibility involved generating a site map to visually outline the pages and encompass the entirety of the website, including its content. This process guarantees that users can effortlessly navigate and locate the necessary information, fostering a smooth and user-friendly experience. As the only design team member, it also aided me in outlining and organizing my efforts.

Systems Map
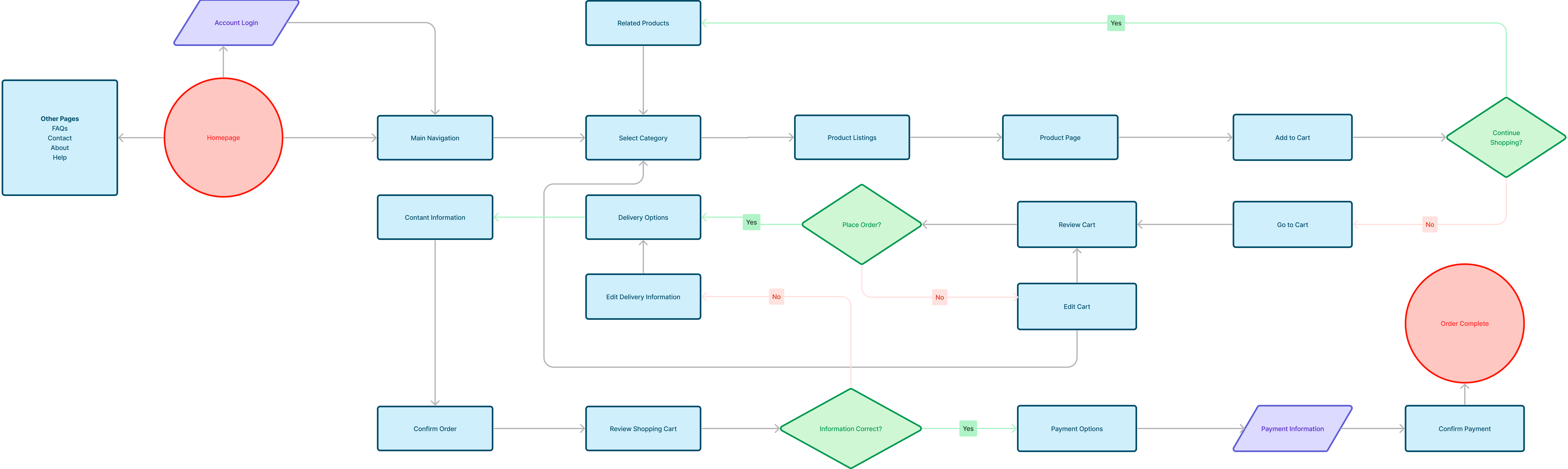
CONNECTING THE PAGES
Derived from the information architecture (IA), creating the end-to-end user flow was a straightforward process that facilitated the identification of crucial pages and guiding the user journey from landing to checkout.
![]()
Derived from the information architecture (IA), creating the end-to-end user flow was a straightforward process that facilitated the identification of crucial pages and guiding the user journey from landing to checkout.

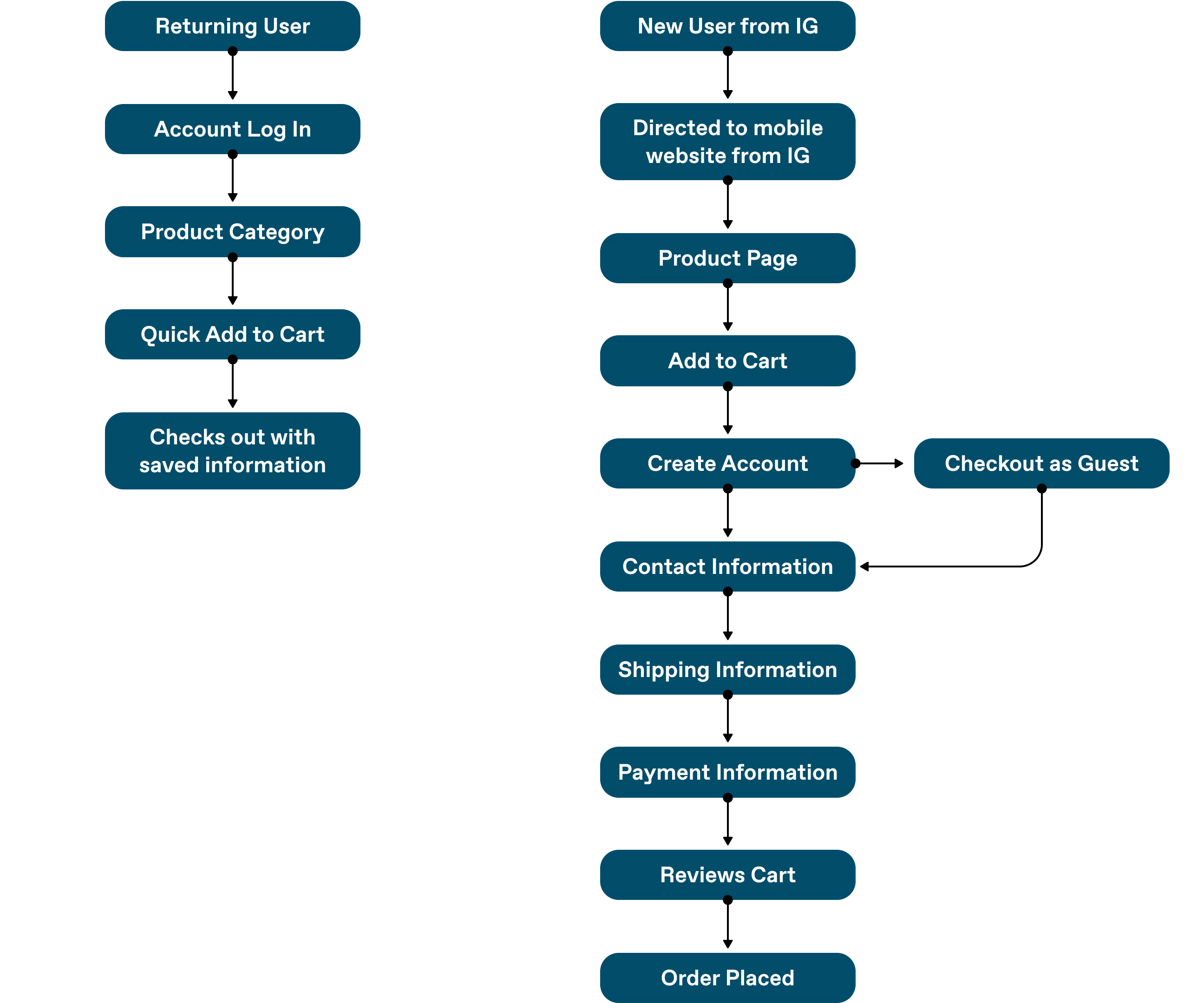
User Flows
TWO USER FLOWS
After establishing the IA and site map, I crafted two user flows to analyze touchpoints in the checkout process for both returning and new users.
After establishing the IA and site map, I crafted two user flows to analyze touchpoints in the checkout process for both returning and new users.

User Jouney
SHULA’S JOUNRNEY TO THE CART
A customer journey has been outlined for Shula, conceptualizing her experience as that of a loyal customer eagerly anticipating the arrival of her purchases.
![]()
A customer journey has been outlined for Shula, conceptualizing her experience as that of a loyal customer eagerly anticipating the arrival of her purchases.

Design Process
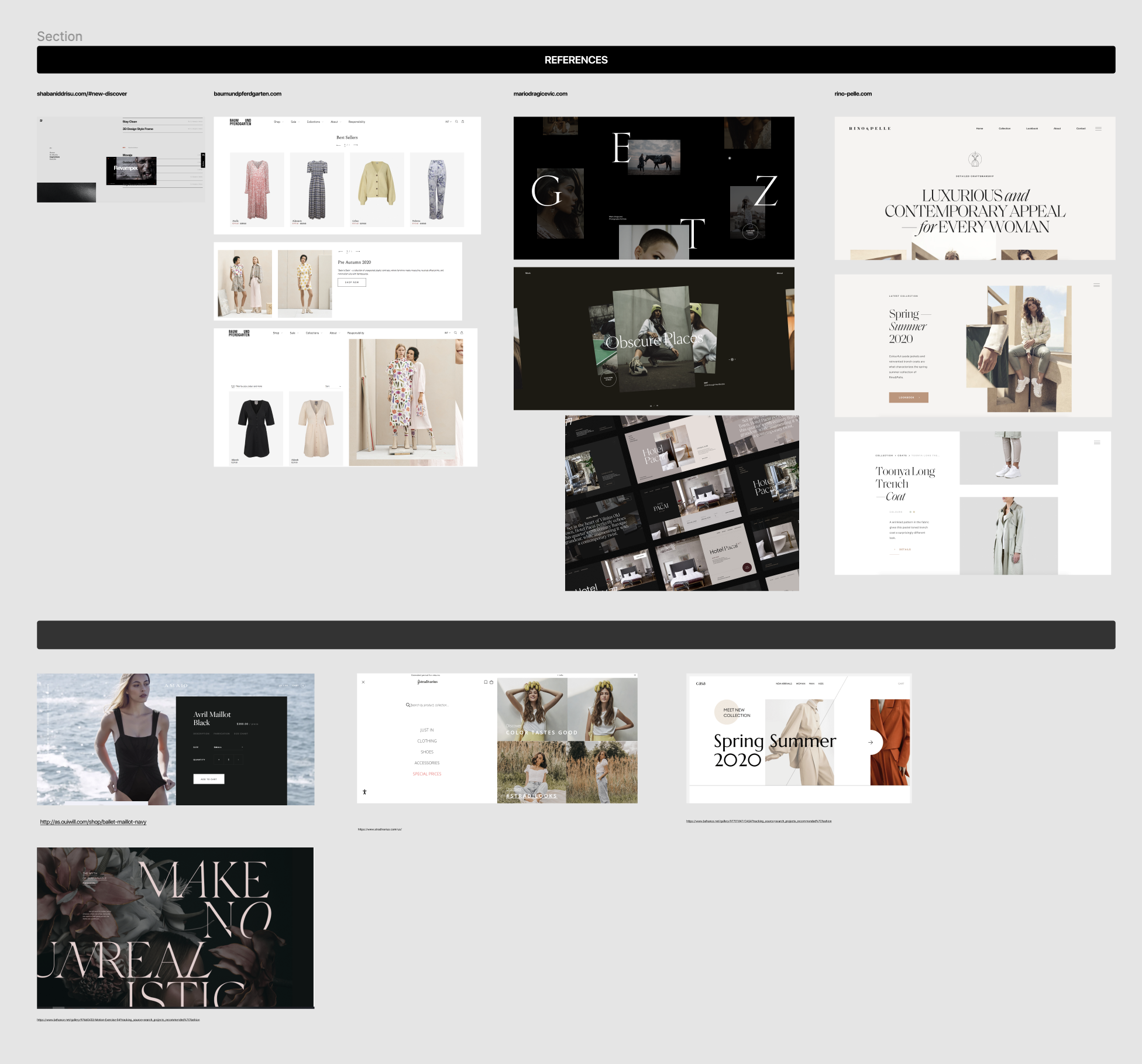
MOODBOARDING
To initiate the design process, we examined Zara's website. Inspired by the idea of a lookbook-style landing page, the goal was to captivate users, encouraging them to delve into the new collection and immerse themselves in the autumn ambiance portrayed through the art direction of the photoshoot. Similarly, I sought websites with a clean, modern aesthetic infused with poetic imagery to establish the desired tone and atmosphere.
To initiate the design process, we examined Zara's website. Inspired by the idea of a lookbook-style landing page, the goal was to captivate users, encouraging them to delve into the new collection and immerse themselves in the autumn ambiance portrayed through the art direction of the photoshoot. Similarly, I sought websites with a clean, modern aesthetic infused with poetic imagery to establish the desired tone and atmosphere.

Low- Fidelity Prototyping
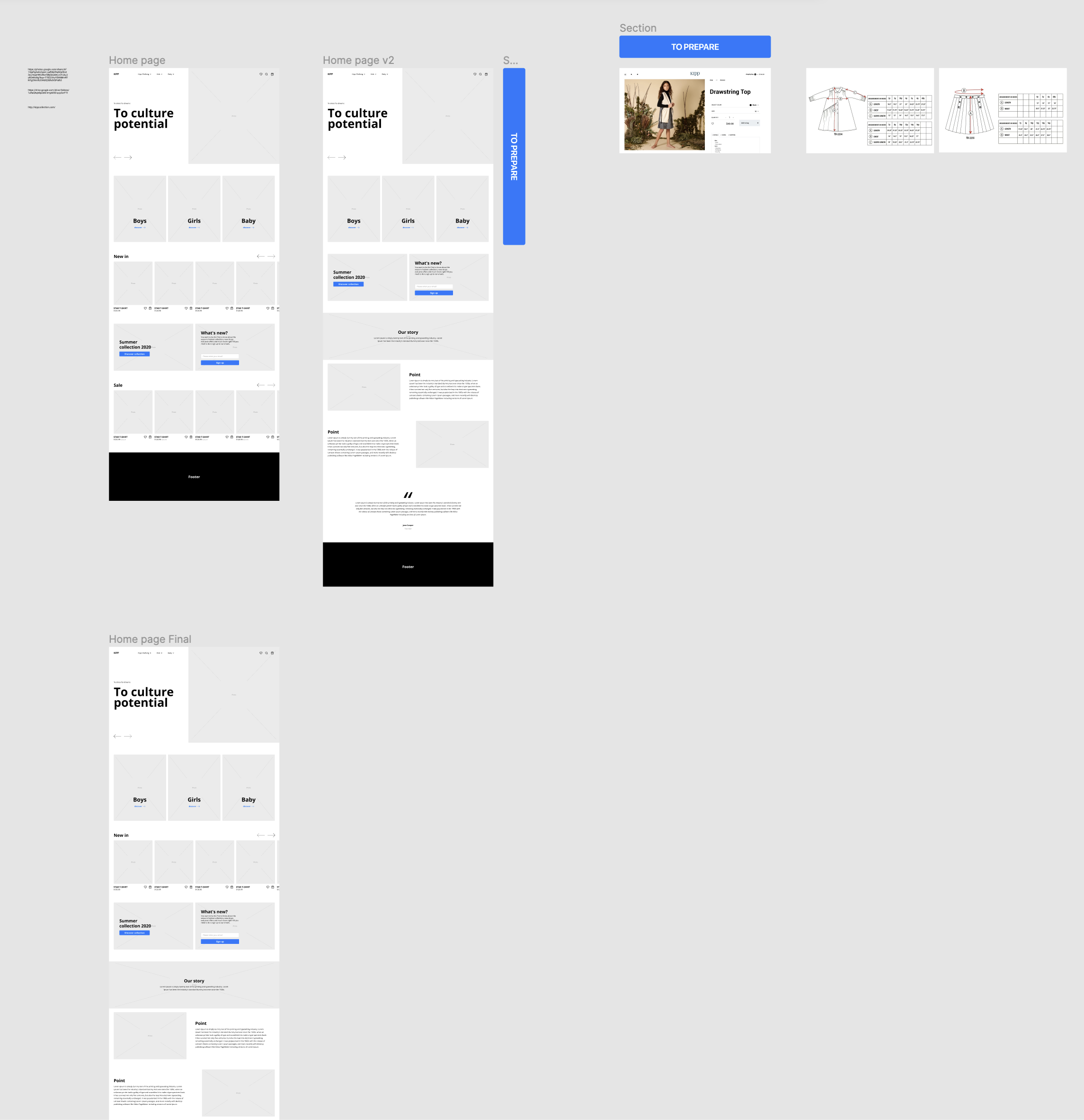
VISUALIZING THE PAGE LAYOUTS
The main goal was to enrich user engagement during their browsing experience by emphasizing imagery, age/gender categories, and product categories, along with promotions. This strategy generally increases the probability of a purchase while also enhancing the overall brand experience, inviting users to immerse themselves in the visual narrative of the brand.
The main goal was to enrich user engagement during their browsing experience by emphasizing imagery, age/gender categories, and product categories, along with promotions. This strategy generally increases the probability of a purchase while also enhancing the overall brand experience, inviting users to immerse themselves in the visual narrative of the brand.

High- Fidelity Prototyping
BUILDING A FASHION AND APPAREL E-COMMERCE WEBSITE
Designed key pages for development to assess the initial designs. We encountered numerous challenges during the handover, primarily arising from contractual misunderstandings, and some design changes. Ultimately, we had to decide to host on Shopify instead of pursuing a custom design, given the need for a quick turnaround.
Designed key pages for development to assess the initial designs. We encountered numerous challenges during the handover, primarily arising from contractual misunderstandings, and some design changes. Ultimately, we had to decide to host on Shopify instead of pursuing a custom design, given the need for a quick turnaround.
USER TESTING
- Testing oval-shaped buttons for usability revealed that they didn't meet the criteria, despite their standout contrast.
- The hamburger-style menu encountered issues during development.
- On the other hand, the Quick Shop and Wishlist buttons performed well with the audience.
- The majority of testers highly appreciated the lookbook style.

Visual Design
KIPP’S DIGITAL LOOK
We opted to limit the use of brand colors to buttons and logos, leading with the seasonal palette for a visually pleasing experience. Finding a typeface resembling the custom logo font posed a challenge. To strike a balance between a modern UI style and the classic high-end feel of the brand, I selected Miller Banner as the primary typeface and Century Gothic as the secondary typeface. Utilizing Shopify simplified the necessity to develop an entire design system.
![]()
![]()
We opted to limit the use of brand colors to buttons and logos, leading with the seasonal palette for a visually pleasing experience. Finding a typeface resembling the custom logo font posed a challenge. To strike a balance between a modern UI style and the classic high-end feel of the brand, I selected Miller Banner as the primary typeface and Century Gothic as the secondary typeface. Utilizing Shopify simplified the necessity to develop an entire design system.


Final Outcome
LAUNCHING THE WEBSITE
Crafted the ultimate website, hosting it on Shopify, aligning with the approach employed for other company websites like Charkole. Although a fallback approach wasn't anticipated, my previous web design experience from fashion internship days proved beneficial.
Crafted the ultimate website, hosting it on Shopify, aligning with the approach employed for other company websites like Charkole. Although a fallback approach wasn't anticipated, my previous web design experience from fashion internship days proved beneficial.



RESPONSIVE MOBILE WESBITE
Creating a mobile-first version was crucial, given that the e-commerce business strategy was centered around social media shopping, digital marketing, and influencer marketing.

Packaging Design
BRINGING THE BRAND TO LIFE
Designed custom packaging materials, as shown below, for Kipp and its collaborative venture with the influencer Lindsi Lane.
Designed custom packaging materials, as shown below, for Kipp and its collaborative venture with the influencer Lindsi Lane.











Content Design
DRIVING TRAFFIC
Created content, encompassing visuals and copy, for Instagram and Facebook ads, stories, posts, and videos. Orchestrated and oversaw the posting schedule through Later.com.
Created content, encompassing visuals and copy, for Instagram and Facebook ads, stories, posts, and videos. Orchestrated and oversaw the posting schedule through Later.com.




Influencer Partnership
EXPANDING REACH
To generate buzz during the launch, we unveiled an exclusive line in partnership with the fashion influencer mom, Lindsi Lane. The enthusiasm sparked a notable increase in interest and orders from non-Jewish shoppers nationwide, successfully meeting the KPIs.
To generate buzz during the launch, we unveiled an exclusive line in partnership with the fashion influencer mom, Lindsi Lane. The enthusiasm sparked a notable increase in interest and orders from non-Jewish shoppers nationwide, successfully meeting the KPIs.


Reflections
IMPACT
Executed social media and influencer marketing strategies for the launch, resulting in a 45% surge in website traffic and a 67% increase in sales.
DEVELOPMENT HANDOVER
The vendor-coded website failed during testing, experiencing crashes, design inconsistencies, and added costs due to timeline extensions. A strategic decision to abandon the custom website was made to ensure an on-time launch. Managing vendor delays and production sample delays from China was challenging but we managed to launch without a significant delay.
WEB DESIGN CHALLENGES
Opted for Shopify as the hosting and design platform, making necessary shortcuts to achieve the year's sales goals and maintain a streamlined backend inventory. The key takeaway was to avoid becoming overly attached to the work and process, keeping the focus on the larger goal. Through hands-on design, the website met industry standards and upheld the brand image.
Executed social media and influencer marketing strategies for the launch, resulting in a 45% surge in website traffic and a 67% increase in sales.
DEVELOPMENT HANDOVER
The vendor-coded website failed during testing, experiencing crashes, design inconsistencies, and added costs due to timeline extensions. A strategic decision to abandon the custom website was made to ensure an on-time launch. Managing vendor delays and production sample delays from China was challenging but we managed to launch without a significant delay.
WEB DESIGN CHALLENGES
Opted for Shopify as the hosting and design platform, making necessary shortcuts to achieve the year's sales goals and maintain a streamlined backend inventory. The key takeaway was to avoid becoming overly attached to the work and process, keeping the focus on the larger goal. Through hands-on design, the website met industry standards and upheld the brand image.